ESPCMS-P8表单提醒说明
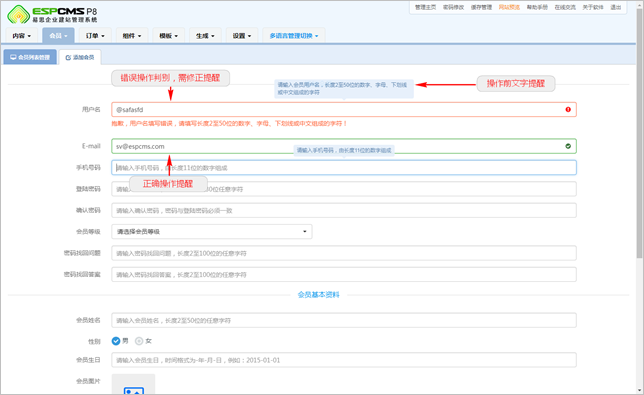
ESPCMS-P8采用了自主开发的表单提醒功能,为增加人性化的操作,ESPCMS的表单提醒采用无刷即时判别,操作更加直观,表单提醒分为错误提醒、正确提醒、操作前文字指示说明三部分,分别示意如下:

错误提醒:当表单输入框变成红色的时候,代表当前输入内容错误,请按红色的提示内容进行修正。
正确提醒:当表单输入框变成绿色的时候,代表当前输入内容正确有。
操作提醒:当光标移至当前输入框,则会出现一个冒泡提示框,此提示框提醒您输入的格式文字内容。
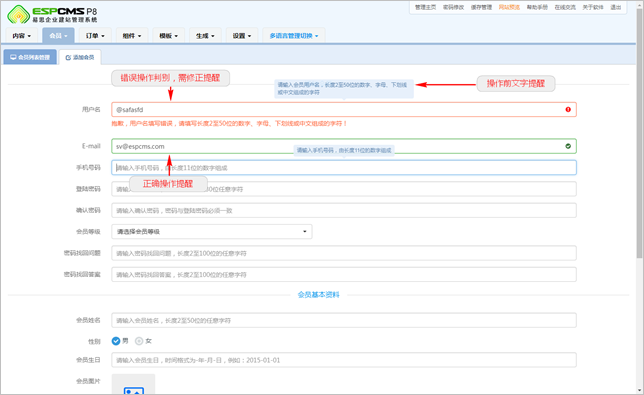
ESPCMS-P8采用了自主开发的表单提醒功能,为增加人性化的操作,ESPCMS的表单提醒采用无刷即时判别,操作更加直观,表单提醒分为错误提醒、正确提醒、操作前文字指示说明三部分,分别示意如下:

错误提醒:当表单输入框变成红色的时候,代表当前输入内容错误,请按红色的提示内容进行修正。
正确提醒:当表单输入框变成绿色的时候,代表当前输入内容正确有。
操作提醒:当光标移至当前输入框,则会出现一个冒泡提示框,此提示框提醒您输入的格式文字内容。